Heute zeige ich dir, wie du deine Sketchnotes einfach animieren kannst. Dabei betrachten wir sowohl digitale, als auch analoge Sketchnotes.
Die Animation erlaubt es dir, bestimmte Inhalte besonders hervorzuheben, Abläufe zu verdeutlichen oder sogar ganze Sketchnotes entstehen zu lassen.
Deine Animation kannst du später als animiertes GIF oder sogar als Video nutzen.
Inhaltsverzeichnis
Wie Animationen entstehen
Um das Vorgehen nachvollziehen zu können, möchte ich dir kurz erklären, wie eine Animation grundsätzlich entsteht.
Eine Animation ist im Endeffekt nichts anderes als ein (schneller) Bildwechsel.
Das heißt, es werden verschiedene Bilder nacheinander abgespielt. Je mehr Bilder es sind, desto flüssiger erscheint eine Animation. Im Prinzip ist das nichts anderes als ein Daumenkino oder ein Zeichentrick.
Ab ca. 14-16 Bildern pro Sekunde entsteht der Eindruck einer richtigen Bewegung, sobald die Anzahl ca. 24 Bilder erreicht wird das Ergebnis eine flüssige Animation.
Und dieses Ergebnis nennen wir dann Video oder Film. 🙂
So viele Bilder einzeln zu produzieren ist relativ aufwendig. Glücklicherweise setzt der animative Effekt auch bei wenigen Einzelbildern ein – wirkt dann allerdings entsprechend ruckelig.
Da wir aber keinen Kinofilm drehen, sondern den Effekt zur Fokussierung oder Aufmerksamkeitssteigerung unserer Inhalte nutzen wollen, ist dies erstmal kein Problem.
Digitale Sketchnotes animieren
Bewegung in digitale Sketchnotes zu bringen ist, durch die besonderen Möglichkeiten wie Ebenen und Transparenzen, relativ simpel.
Wir nutzen einen simplen Bildwechsel, um bereits mit 4-5 Einzelbildern eine charmante Sketchnote Animation zu erzeugen.
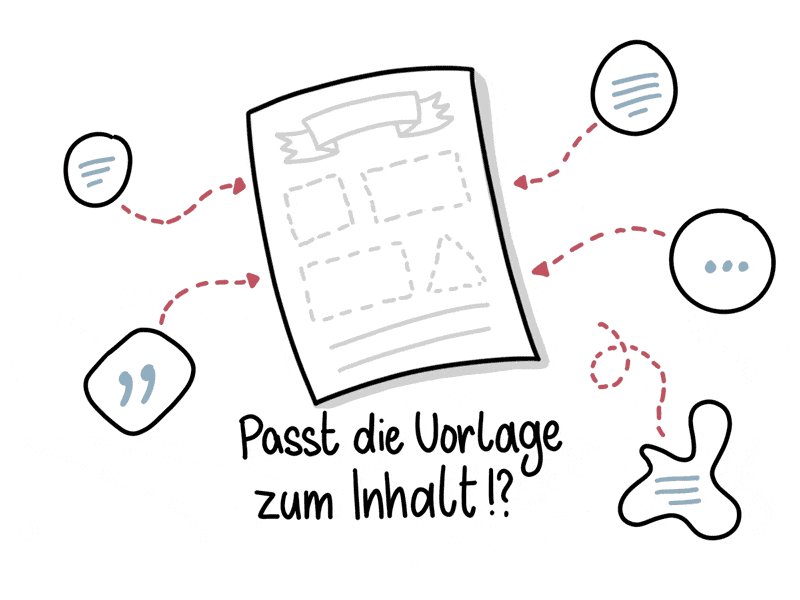
Am einfachsten ist es, wenn du bereits eine fertige Sketchnote mit Elementen hast, die du animieren möchtest.

Jetzt gilt es, die Animation auf Einzelbilder herunterzubrechen.
Ich nutze in diesem Fall die iPad App ProCreate (mehr darüber findest du in meiner App-Übersicht). Die Animationsfunktionen dieser App sind äußerst rudimentär und weit von den Möglichkeiten von bspw. Photoshop entfernt. Umso mehr wird allerdings deutlich, wie Animationen funktionieren.
ProCreate bietet dir die Möglichkeit, deine einzelnen Ebenen und Gruppen nacheinander abzuspielen. Die Anzahl der Bilder pro Sekunde kannst du dabei selbst definieren. Damit sind die Grundfunktionen für eine Animation gegeben.
Um eine Animation aus deiner fertigen Sketchnote zu erzeugen, gehst du jetzt wie folgt vor:
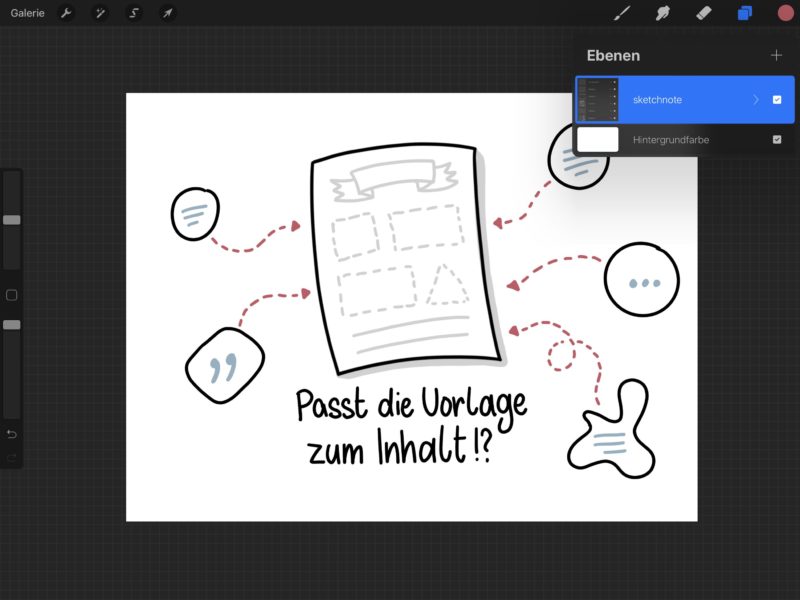
Gruppiere deine fertige Sketchnote in eine einzige Gruppe.

In den nächsten Schritten erzeugst du auf Basis dieser Gruppe die Einzelbilder, die später durch ProCreate ein- und ausgeblendet werden. Dazu duplizierst du immer deine Gruppe und veränderst dein zu animierendes Element.
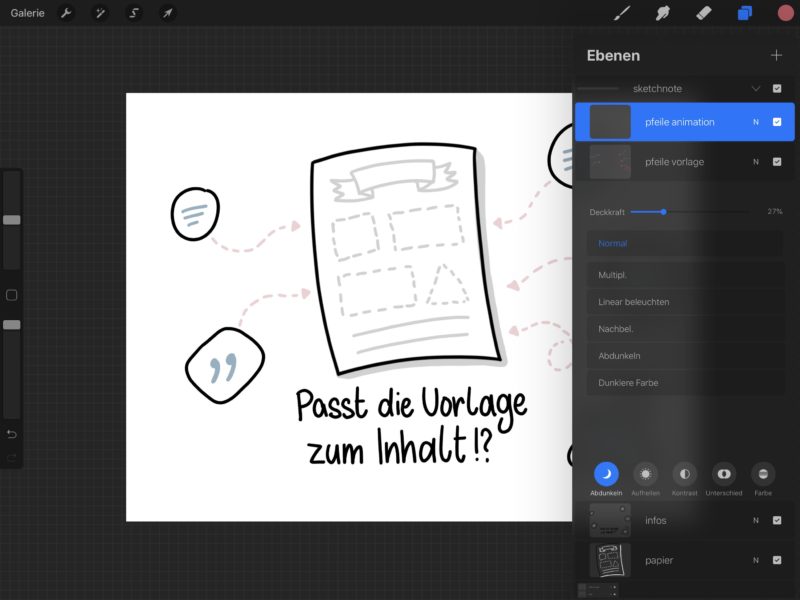
In meinem Fall sind dies die Pfeile. Das Schöne an der digitalen Animation ist jetzt, dass du die fertigen Pfeile mit reduzierter Ebenentransparenz im Hintergrund nutzen kannst, um Schritt für Schritt deine Pfeile zu animieren.
Ich dupliziere also die komplette Gruppe, reduziere die Deckkraft der Pfeil-Ebene und erzeuge darüber eine neue Ebene.

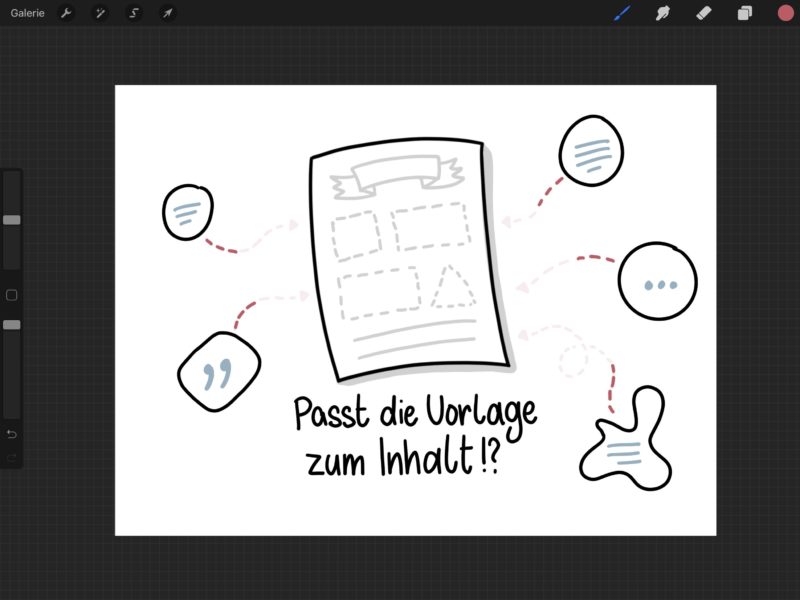
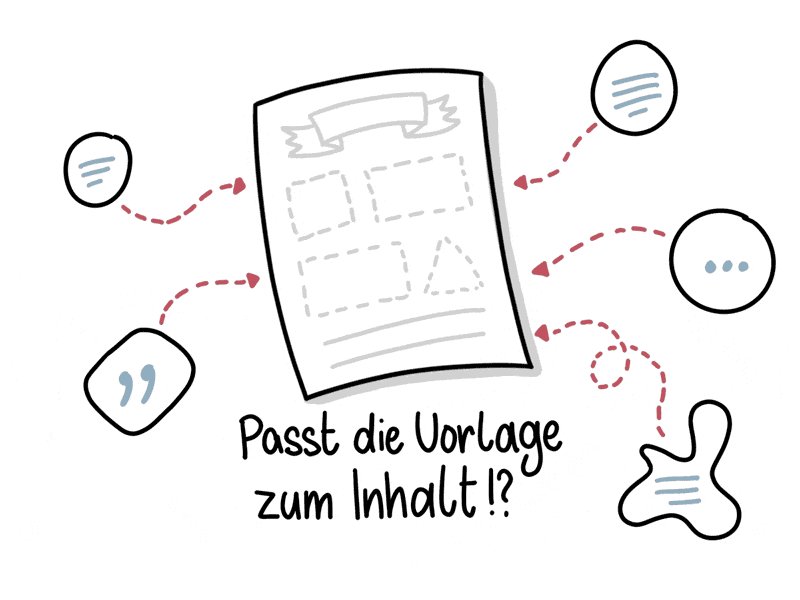
In der ersten Gruppe blende ich die Pfeile vollständig aus, dies wird mein erstes „Frame“ (Bild in der Animation).
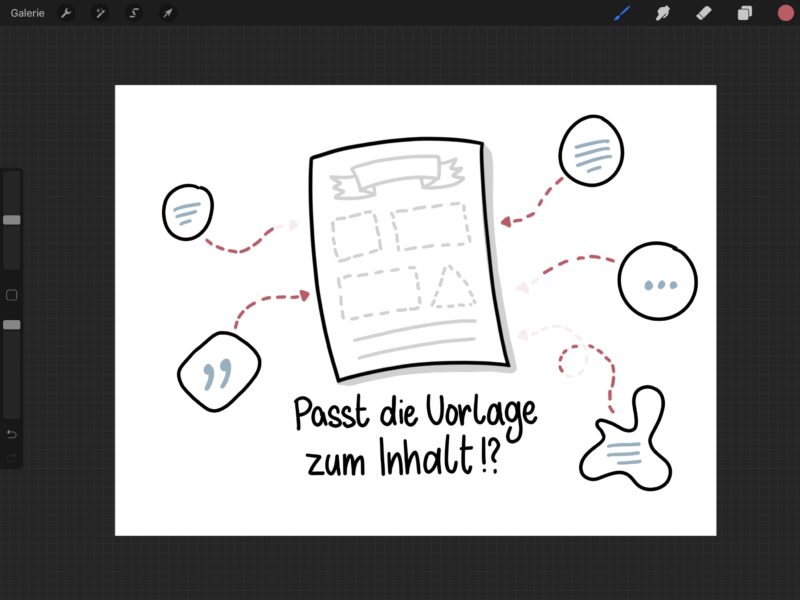
Auf dieser neuen Ebene fange ich jetzt an, die ersten Striche zu machen (die dann im zweiten Frame sichtbar sein sollen).

Alle Ebenen, die du nicht animieren möchtest, kannst du theoretisch auf eine Ebene reduzieren. Ich behalte mein „Papier“ noch einzeln, da ich es später ebenfalls animieren werde.
Anschließend blende ich die „Vorlage“ aus, dupliziere die Gruppe erneut, blende die Vorlage wieder ein und zeichne die nächsten Striche.

Vorlage ausblenden, Gruppe duplizieren, Vorlage einblenden, Striche auf der Pfeil-Animations-Ebene machen.
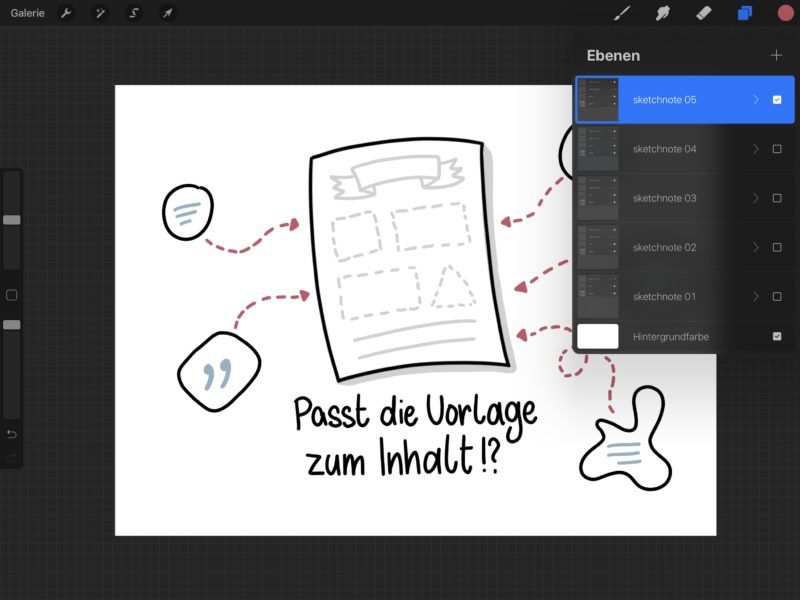
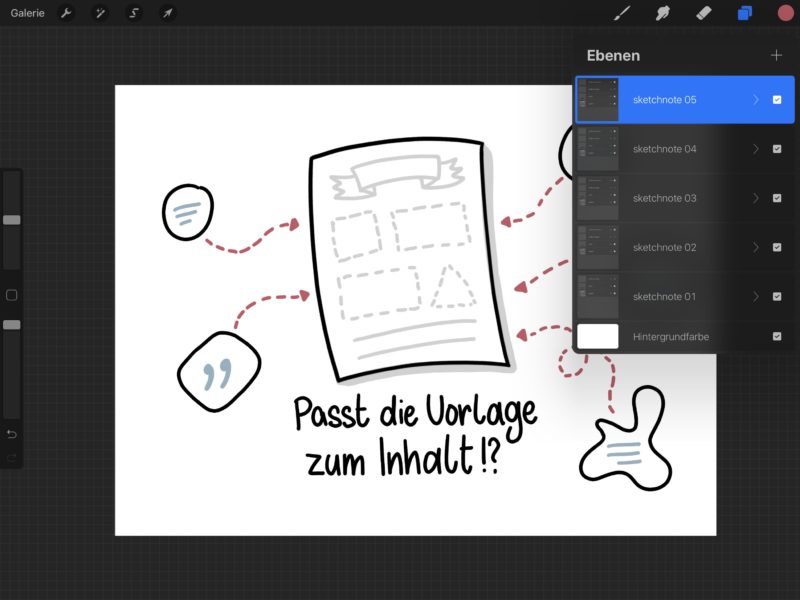
Diesen Schritt wiederhole ich so lange, bis meine Animation fertig ist. Am Ende habe ich 5 Gruppen, die immer meine komplette Sketchnote enthalten und die eine Ebene, welche sich nach und nach verändert.

Ich habe nachträglich außerdem noch einmal in jeder Gruppe das „Papier“ etwas gedreht, damit es später ebenfalls animiert ist.
Du kannst die Gruppen noch unterschiedlich benennen, um eine bessere Übersicht zu haben. Notwendig ist dies allerdings nicht.
Bevor du deine Sketchnote nun als GIF (oder MP4) exportieren kannst, musst du alle Gruppen einblenden, zwischen denen animiert werden soll. In meinem Fall sind das alle vorhandenen Gruppen.

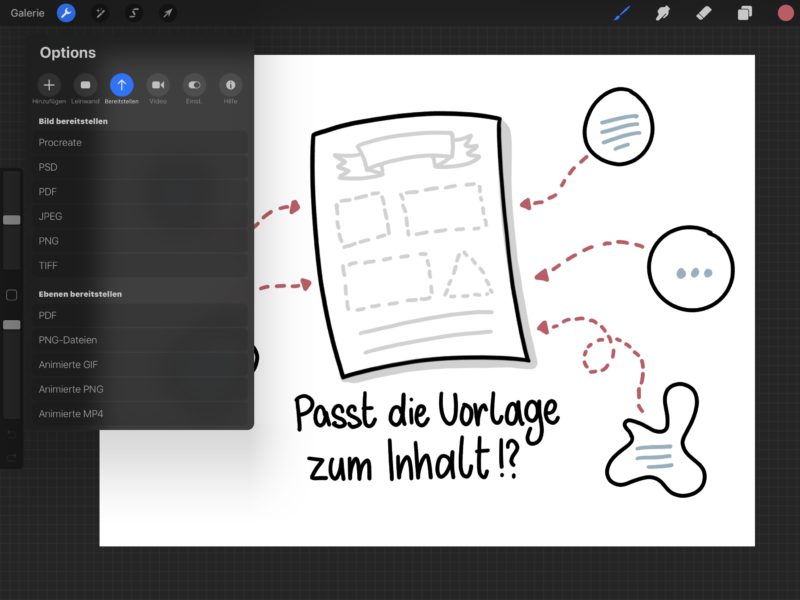
Im Menü klickst du nun auf „Bereitstellen“ und wählst „Animiertes GIF“.

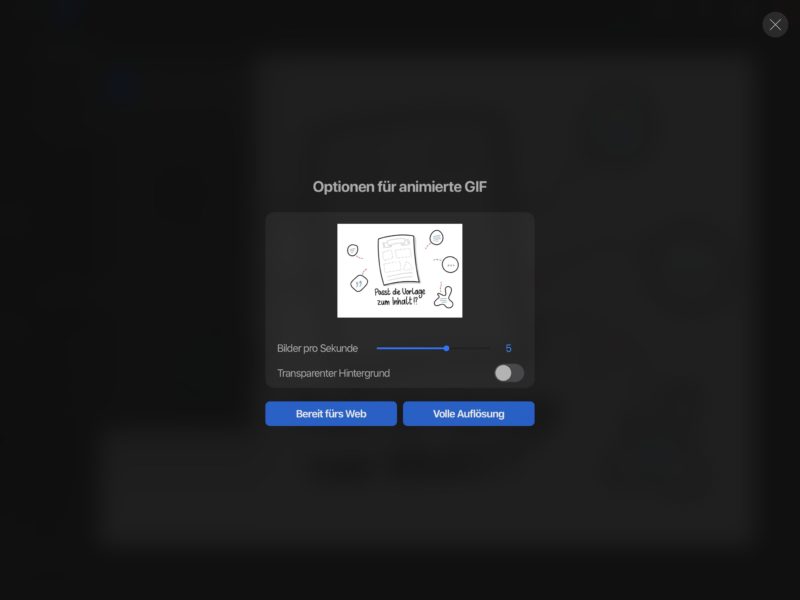
Jetzt kannst du noch einstellen, wie viele Bilder pro Sekunde angezeigt werden sollen. Deine Animation wird dabei bereits in klein abgespielt, wodurch du das Ergebnis gut beurteilen kannst.

Nach dem Export steht dir dann dein animiertes GIF, deine animierte Sketchnote sofort zur Verfügung.
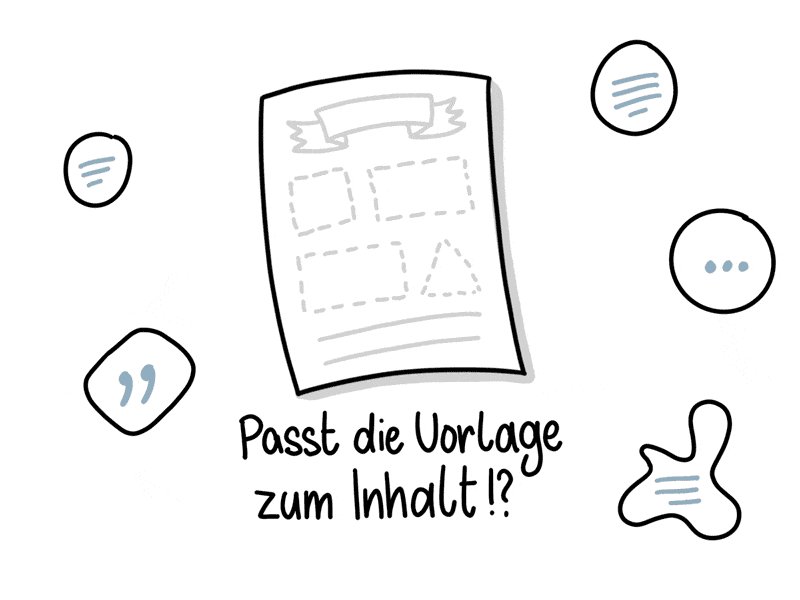
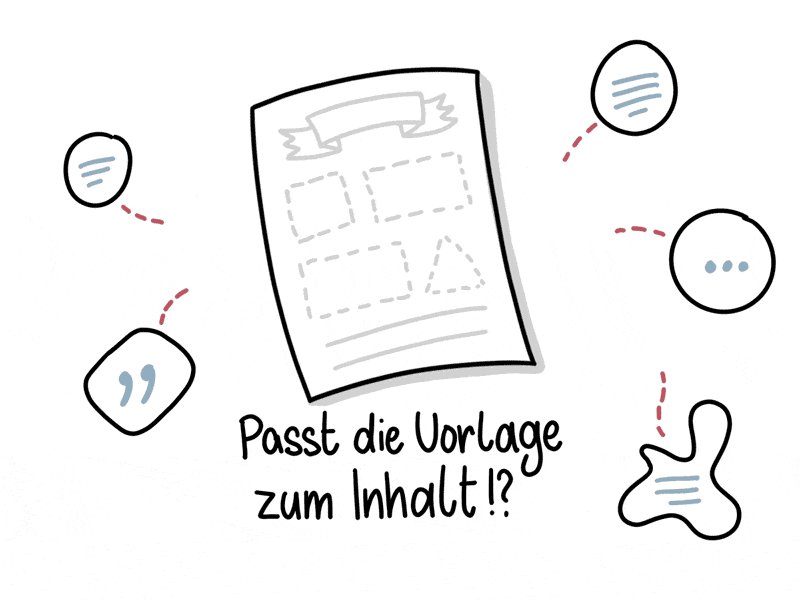
Und so sieht meine Animation jetzt aus:

Eine nette Art und Weise, einer kleinen Sketchnote mehr Leben einzuhauchen, oder? 🙂
Analoge Sketchnotes animieren
Das Prinzip der Animation funktioniert natürlich auch mit analogen Mitteln. Dabei musst du dein zu animierendes Element Schritt für Schritt aufbauen und zwischendurch Fotos machen. In der Filmbranche nennt man dies auch Stop-Motion.
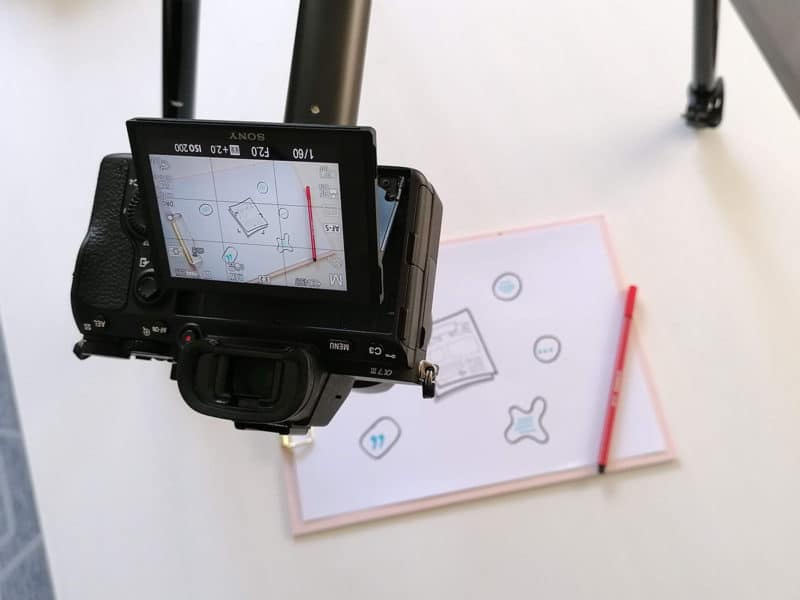
Dazu brauchst du auf jeden Fall ein Stativ, damit sich die Position deiner Kamera nicht verändert. Auch dein Block oder Papier sollte fixiert sein, damit es nicht zu Verschiebungen kommt.


Tipp: Ich fixiere meinen Block dazu mit Kreppband direkt auf dem Tisch.
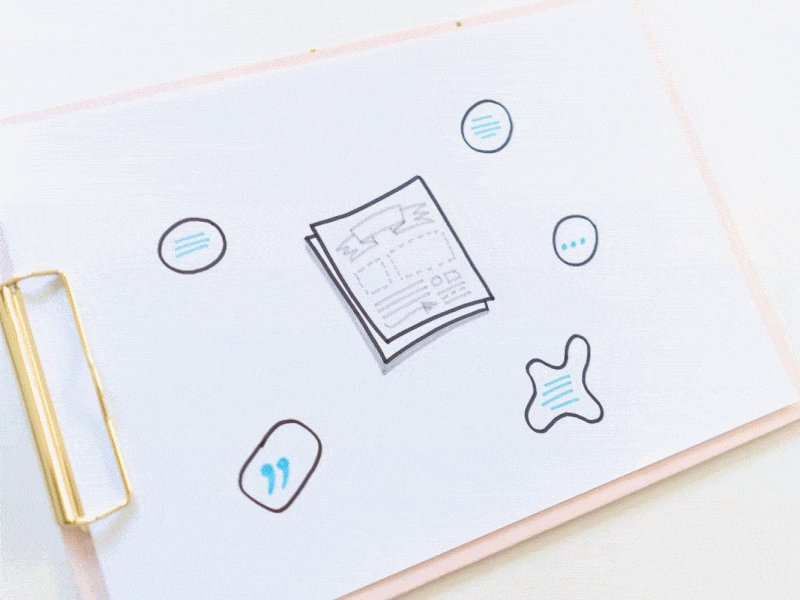
Fertige die Teile deiner Sketchnote an, die sich nicht verändern sollen und mache das erste Foto.

Nun zeichnest du immer eine kleine Veränderung und machst erneut ein Foto.

Dies wiederholst du so lange, bis deine Sketchnote komplett ist.

Die einzelnen Fotos musst du abschließend zu einem GIF (oder Video) zusammenfügen. Das kannst du bei Bedarf ebenfalls in ProCreate machen, ein Programm wie Photoshop oder ein Online-Tool nutzen.
Für mein Beispiel nutze ich die Webseite ezgif.com. Nachdem ich die Bilder hochgeladen habe, erstellt sie ein GIF daraus. Und so sieht das Ergebnis aus:

Die Einzelbilder sind nicht perfekt gleich beleuchtet, da ich keine künstliche Lichtquellen genutzt habe. Außerdem sind Spiegelungen in der Klemme erkennbar.
Ich denke aber, die Idee wird klar. Und irgendwie ist es trotzdem eine tolle Animation!
Bei der analogen Variante habe ich natürlich nicht die Möglichkeit, Objekte im Nachhinein zu verändern. Um grundsätzlich verschiedene Abbildungen zu animieren (wie oben das „Papier“) müsste ich die Sketchnote also in mehreren Varianten anfertigen, die exakt aufeinander passen (zum Beispiel mit Hilfe eines Lightpads).
Hierbei wird einem erst bewusst, wie komplex Zeichentrickfilme eigentlich sind.
Ich hoffe meine kleine Einführung in die GIF Animation von Sketchnotes hat dir geholfen. Experimentiere am besten etwas herum, um ein Gefühl für das Prinzip zu bekommen.